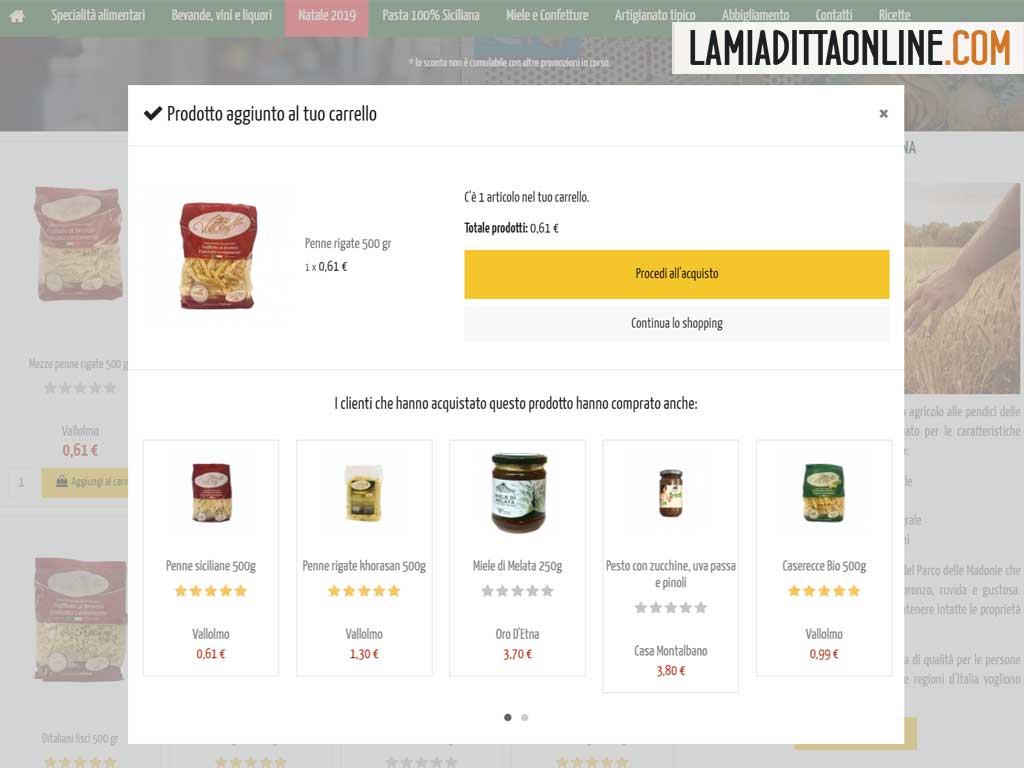
PrestaShop 1.7 ha tolto la possibilità di disabilitare il Pop-Up del carrello e di reindirizzare i clienti direttamente alla pagina di Checkout. Nella maggioranza dei casi il Pop-Up che offre la possibilità di continuare gli acquisti o procedere con l’ordine, è la scelta migliore. Ci sono però tipologie di e-commerce e situazioni particolari in cui dopo il click su “Aggiungi al Carrello” è consigliabile reindirizzare il cliente alla pagina di Checkout. È comunque possibile eseguire delle semplici modifiche per aggirare il problema.

Per indirizzare direttamente nella pagina di Checkout senza visualizzare quindi il Pop-Up del carrello come facevamo con PrestaShop 1.6, dovremo apportare una piccola modifica al modulo Carrello di PrestaShop (ps_shoppingcart). La prima cosa da fare e assicurarsi che l’opzione AJAX sia attiva.

Modificare il file ps_shoppingcart.js
Nella cartella del modulo (/modules/ps_shoppingcart) troviamo il file ps_shoppingcart.js sarà, cerchiamo nel file il seguente codice:
if (resp.modal) {
showModal(resp.modal);
}
Questo è il codice JS che richiama appunto il Pop-Up, sarà quindi necessario modificarlo come segue:
if (resp.modal) {
window.location.replace('/carrello?action=show');
}
Il file modificato sarà da posizionare poi in /themes/NOSTROTEMA/modules/ps_shoppingcart (così da non venire annullata dagli aggiornamento futuri), se la cartella non è presente andremo a crearla e inseriremo il nostro ps_shoppingcart.js modificato, se la cartella, se è presente e presenta già un file ps_shoppingcart.js andrà modificato questo file. Sarà necessario cancellare la Cache di PrestaShop e del browser. Con questa semplice modifica abbiamo creato un semplice override del modulo che reindirizzerà il nostro cliente direttamente alla procedura di Checkout.
[AdSense-A]
Questa soluzione non è pulita e ha dei limiti, se il sito è in multi-lingua, l’url del carrello cambia, per ovviare a questo problema è necessario effettuare altre modifiche, la prima modifica riguarda il file /modules/ps_shoppingcart/ps_shoppingcart.php dovremo editarlo e modificare il codice seguente:
public function hookHeader()
{
if (Configuration::isCatalogMode()) {
return;
}
if (Configuration::get('PS_BLOCK_CART_AJAX')) {
$this->context->controller->registerJavascript('modules-shoppingcart', 'modules/' . $this->name . '/ps_shoppingcart.js', ['position' => 'bottom', 'priority' => 150]);
}
}
nel seguente modo:
public function hookHeader()
{
if (Configuration::isCatalogMode()) {
return;
}
if (Configuration::get('PS_BLOCK_CART_AJAX')) {
$this->context->controller->registerJavascript('modules-shoppingcart', 'modules/' . $this->name . '/ps_shoppingcart.js', ['position' => 'bottom', 'priority' => 150]);
}
$this->smarty->assign(array(
'cart_url' => $this->getCartSummaryURL(),
));
return $this->display(__FILE__, 'cart_header.tpl');
}
Sarà poi necessario creare il seguente file: /modules/ps_shoppingcart/views/templates/hook/cart_header.tpl contenete il seguente codice:
<script type="text/javascript">
{if isset($cart_url)}
var cart_url = '{$cart_url}';
{/if}
</script>
In questo modo URL sarà sempre quello giusto, purtroppo così saremo costretti a ripetere ad ogni aggiornamento del modulo, l’operazione.

Per. Ind. Loris Modena Senior Developer e CEO di Arte e Informatica Web Agency di Roma partner PrestaShop che tramite il brand Tecnoacquisti.com® sviluppa moduli PrestaShop, servizi e assistenza dedicata al mondo del commercio elettronico.